Googleapps - http://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_a_download =================================================== CODE ==================================================== <!DOCTYPE html> <html> <body> <p>Click on the w3schools logo ...
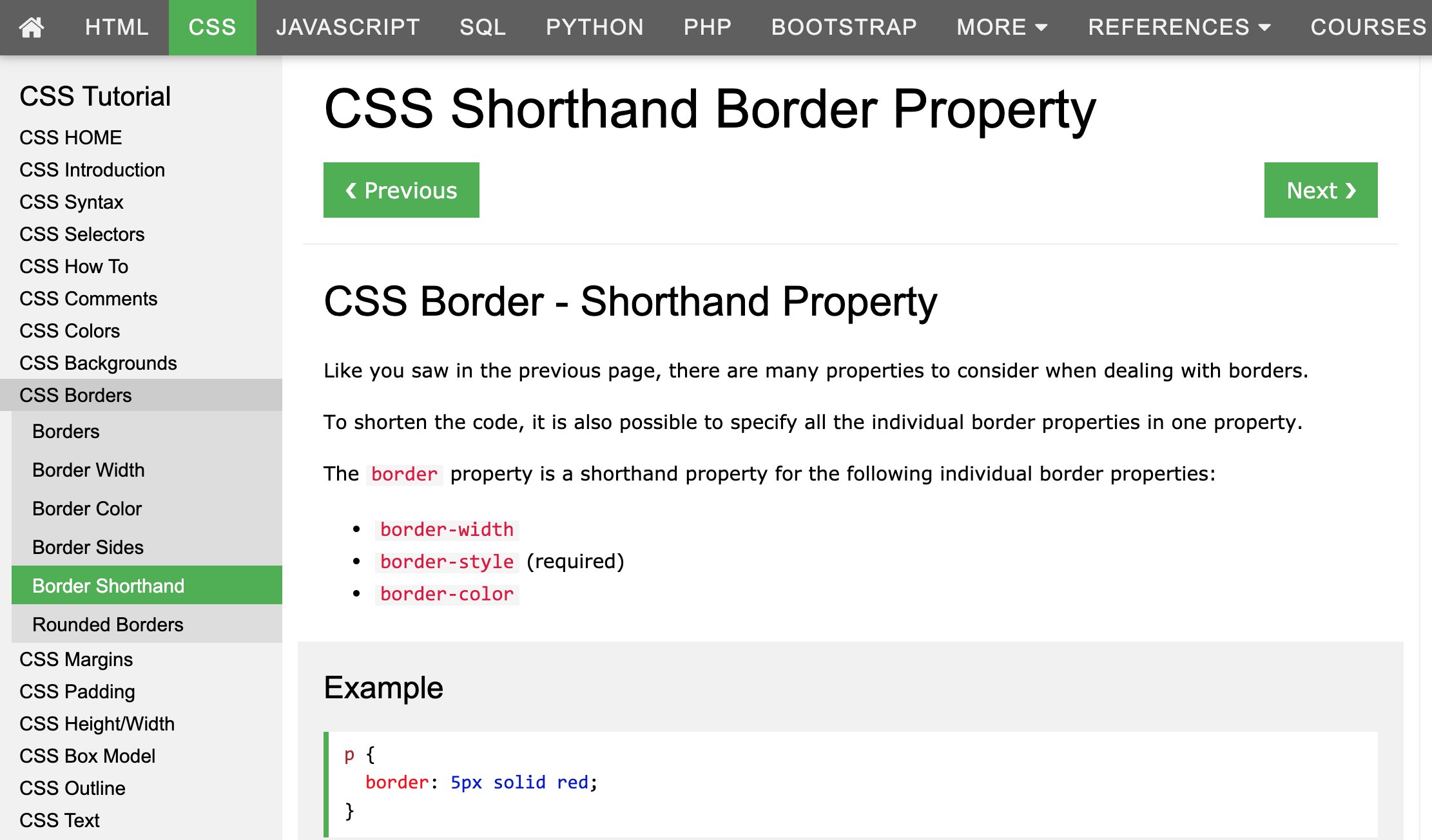
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 88-89 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 88-89 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/b2043b7c102496d1f69e5b1b9bc752669001f3fa-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 88-89 - Created with Publitas.com
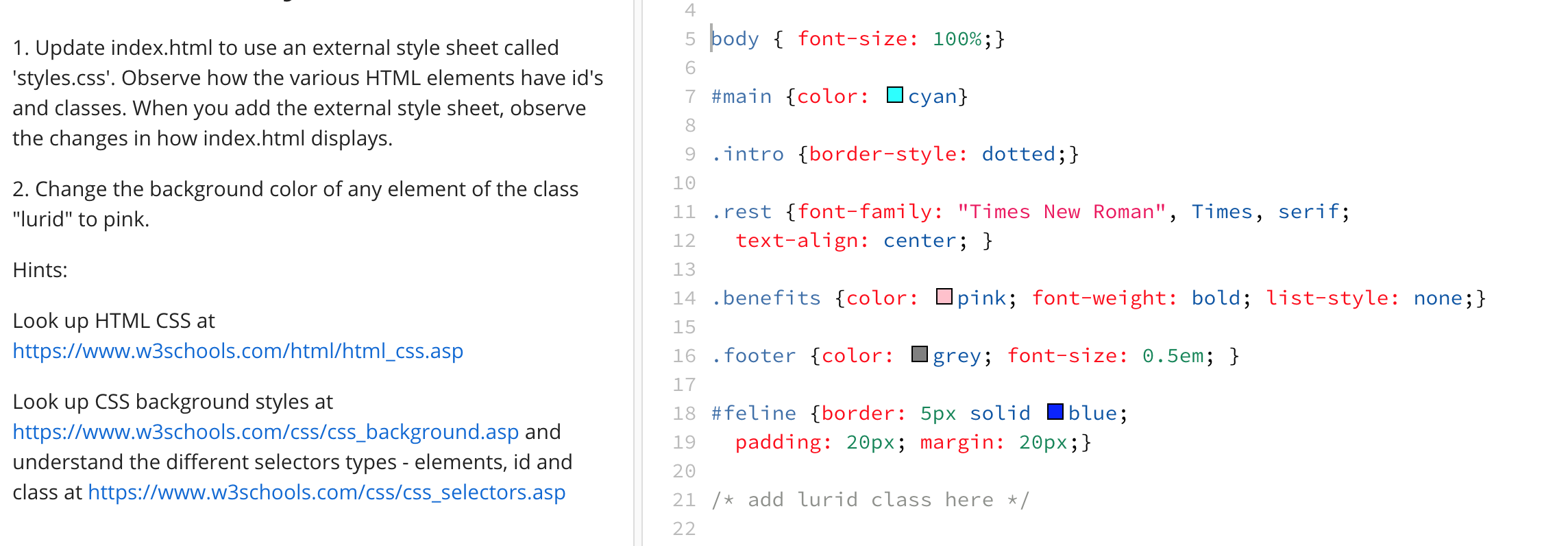
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 80-81 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 80-81 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/75cf3908e593c881d28f92f44191fe6ba42031c5-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 80-81 - Created with Publitas.com
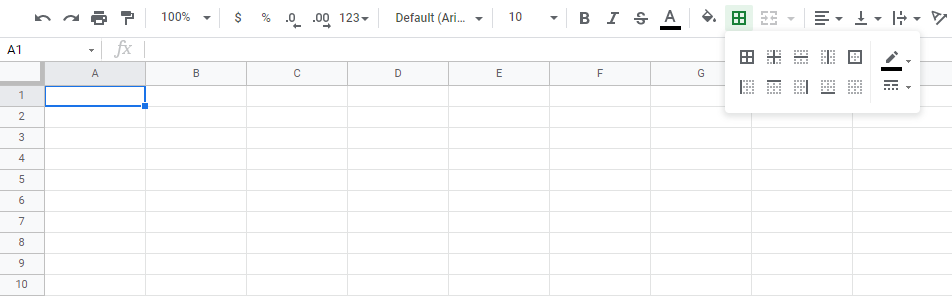
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 140-141 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 140-141 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/bfe18826f4134eb2ac7b356bb402acd246bf6200-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 140-141 - Created with Publitas.com
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 82-83 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 82-83 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/855c018ce14669ec5798e4c42a08b74fd661877f-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 82-83 - Created with Publitas.com

CSS Nael Alian div.ex { width:220px; padding:10px; border:5px solid gray; margin:0px; } The line above is 250px wide. The. - ppt download