
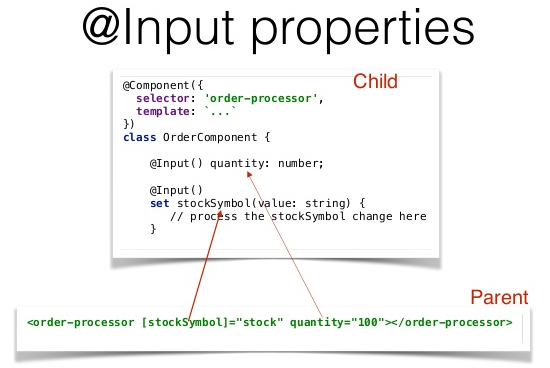
Angular Input Output Properties. Since the Angular Framework is built on… | by Karthik Karnan | Medium
GitHub - jwill9999/angular-binding: Angular 4 component to component data binding using input and output

Angular 12 - Sharing data between child and parent components with @Input and @Output decorators. - YouTube

Input and Output in Angular. What for we need 'Input' and 'Output' | by Yurii K | Quick Code | Medium

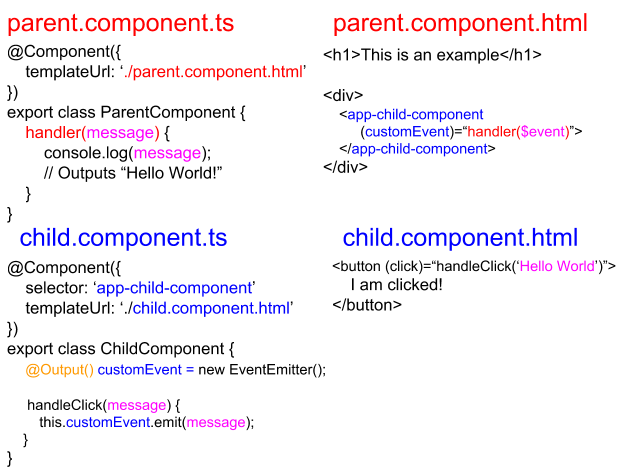
Angular: Component interaction with @Input, @Output and EventEmitter | by Hamza Aarab | Hackages Blog